写真枠 [カスタマイズ]

私のブログの写真には写真枠がついていますが、ニョニョさんから
「どうやってるの?」という質問がありましたので説明したいと思います。
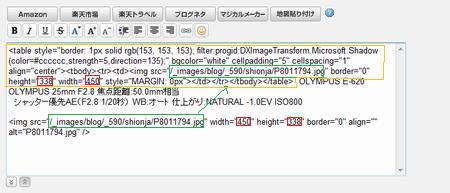
1.オレンジ色で囲ったtableタグを記述。
2.いつものようにアップロードした画像を挿入(最下部の記述)。
3.赤色の四角で囲った部分をアップロードした画像に合わせて、height、widthを修正。
4.緑色の四角で囲った部分をアップロードした画像に合わせて、画像のsrcを修正。
5.2でアップロード画像のソースを削除。
以上で終了です。
興味のある方は試してみてください。
下記の記述をコピーして使ってください。
ポラロイド風は写真枠風と若干違ってますのでご注意を!!
写真枠風
<table style="border: 1px solid rgb(153, 153, 153); filter:progid:DXImageTransform.Microsoft.Shadow
(color=#cccccc,strength=5,direction=135);" bgcolor="white" cellpadding="5" cellspacing="1" align="center"><tbody><tr><td><img src="/_images/blog/_590/shionja/P8011794.jpg" border="0" height="338" width="450" style="MARGIN: 0px"></td></tr></tbody></table>
ポラロイド風
<table style="border: 1px solid rgb(153, 153, 153);" bgcolor="white" cellpadding="5" cellspacing="1" align="center"><tbody><tr><td><img src="/blog/_images/blog/_590/shionja/10755940.jpg" border="0" height="240" width="320" style="MARGIN: 0px"></td></tr><tr><td align="center"><b>サンタさんのクリスマスケーキ</b></td></tr></tbody></table><p class="auto">
</p>






















こんばんわ~~♪
背筋は大丈夫ですか?
あう~ご無理だけはしないでくださいね・・・
おお!なるほど!!
私も、興味がありました!!
ご説明ありがとうございますぅ~~~♪
by rafaero (2009-08-05 02:46)
こんばんは~
丁寧な解説、ありがとうございましたー♪
tableを使っていたのですねぇ・・・・
スクリプトはtbodyが分かりませんでした・・・・
tableのbody部分????
いつも綺麗な写真枠なのでほぇーと思っておりましたが、
こんなに手の込んだことを・・・・[わおっ]
by ニョニョ (2009-08-06 00:14)
こんばんは[わはっ] うんうん わたくしもどうやってやってんのかな~と コッソリ思っておりました[ふむっ]
すぐには出来ないけど いつかやってみます[はれ2]
by 関口ちゃん (2009-08-06 21:23)
rafaeroさん♪
背筋痛が肩から首へと勢力を伸ばして大変だったんですけど、
なんとか8割がた治りました。
完治まで後2,3日というところです。
ラファエロさんも病気、怪我には気をつけてくださいね~
by はまやん (2009-08-08 00:48)
ニョニョさん♪
そうですね、table使って枠を表示して、
filter使って影を出している感じですかね。
あまり使わないですが、tableにもhtml同様にヘッダ、ボディ、フッタがあります。
tableではthead、tbody、tfootとなりますね。
ただ、今回もそうですがtbody使わなくても全然okですよ[わはっ]
もし、機会があったら使ってみてください[おんぷ]
by はまやん (2009-08-08 00:55)
関口ちゃん♪
なんとなーく枠があったほうが写真が栄えるかなと思って、
使うようになりました。
デジカメ写真を載せることがあったら、
是非、使ってみてください[おんぷ]
by はまやん (2009-08-08 00:58)