HTC Weather Animated PerPageHTML 導入 [iPhone]
Androidなスマフォでは当たり前のWidgetですが、
脱獄したiPhoneでも使用出来るようなので導入してみました。

今回はWinterBoardではなくPerPageHTMLを使用してWidgetを表示するので、
まずはCydiaよりPerPageHTMLをインストール。

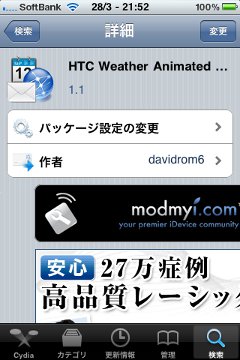
同じくCydiaよりPerPageHTMLで表示するためのWidgetである
「HTC Weather Animated PerPageHTML 」をインストール。
このWidgetは時計と天気をアニメーションで表示するものです。

ホーム画面にPerPageHTMLをインストールすることで出来るPerPageアイコンより起動。
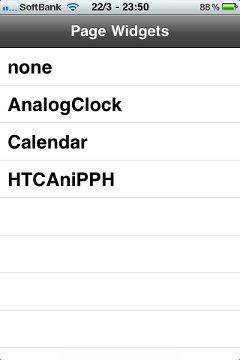
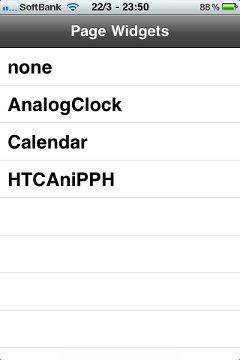
表示したいWidgetを選択するのですが、今回は先ほどインストールした「HTCAniPPH」を選択。

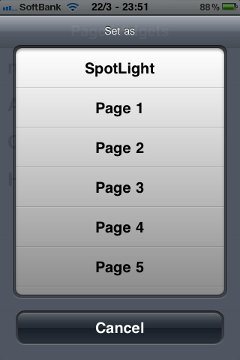
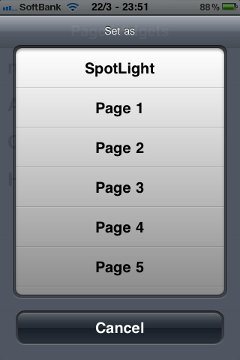
ホーム画面の何ページ目に表示するのかを選択します。

ホーム画面にWidgetが表示されました。
普通、iPhoneではWidgetを表示することが出来ないのでとても新鮮です。
このWidgetは名前の通り、天気部分がアニメーション表示され、
この画面では雲が流れ、雪が降っていたりします。
ただ、綺麗で良いのですがバッテリーが見る見る減っていきます。
後、地域の設定も設定する必要があります。

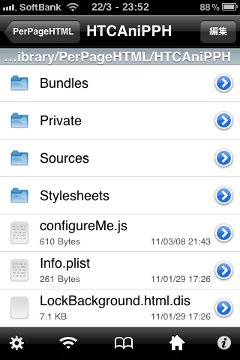
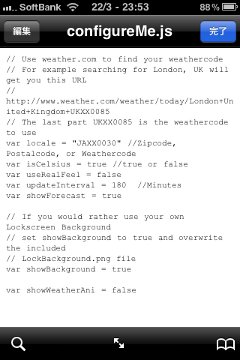
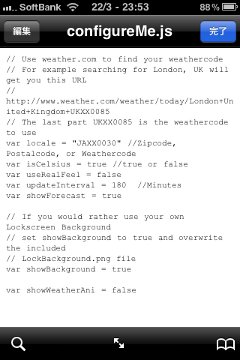
/var/mobile/Library/PerPageHTML/HTCAniPPH/configureMe.jsをiFileなどで編集します。

アニメーションの設定
var showWeatherAni = false ← falseにするとアニメーションがオフとなります
地域の設定
var locale = "JAXX0030" ←"JAXX0030"の部分を表示したい地域に変更します。
http://www.weather.com/
上記のページの検索窓で金沢市なら”kanazawa”と入力。
すると、”kanazawa,japan”と候補が表示されるので選択。
すると以下のようなアドレスの金沢市の天気情報ページに遷移するので”JAXX0030”を設定。
http://www.weather.com/weather/today/JAXX0030

地域が”kanazawa”に変更されて、天気も曇りになってます。
補足としてGridlockを導入していないとWidgetとアイコンが重なってしまいますので、
Gridlockでアイコンを自由に配置を参考に導入をお勧めします。
このWidgetは時計と現在の天気が大きく表示され、
かつ、4日後までの天気や日付、気温も表示されてとても使い勝手が良いです。
ただ、縦3行分の場所を取るので、Widgetを置いた画面にはアイコンが1行しか置けないです。
それでも、グラフィックも綺麗なのでお勧めです。
脱獄したiPhoneでも使用出来るようなので導入してみました。

今回はWinterBoardではなくPerPageHTMLを使用してWidgetを表示するので、
まずはCydiaよりPerPageHTMLをインストール。

同じくCydiaよりPerPageHTMLで表示するためのWidgetである
「HTC Weather Animated PerPageHTML 」をインストール。
このWidgetは時計と天気をアニメーションで表示するものです。

ホーム画面にPerPageHTMLをインストールすることで出来るPerPageアイコンより起動。
表示したいWidgetを選択するのですが、今回は先ほどインストールした「HTCAniPPH」を選択。

ホーム画面の何ページ目に表示するのかを選択します。

ホーム画面にWidgetが表示されました。
普通、iPhoneではWidgetを表示することが出来ないのでとても新鮮です。
このWidgetは名前の通り、天気部分がアニメーション表示され、
この画面では雲が流れ、雪が降っていたりします。
ただ、綺麗で良いのですがバッテリーが見る見る減っていきます。
後、地域の設定も設定する必要があります。

/var/mobile/Library/PerPageHTML/HTCAniPPH/configureMe.jsをiFileなどで編集します。

アニメーションの設定
var showWeatherAni = false ← falseにするとアニメーションがオフとなります
地域の設定
var locale = "JAXX0030" ←"JAXX0030"の部分を表示したい地域に変更します。
http://www.weather.com/
上記のページの検索窓で金沢市なら”kanazawa”と入力。
すると、”kanazawa,japan”と候補が表示されるので選択。
すると以下のようなアドレスの金沢市の天気情報ページに遷移するので”JAXX0030”を設定。
http://www.weather.com/weather/today/JAXX0030

地域が”kanazawa”に変更されて、天気も曇りになってます。
補足としてGridlockを導入していないとWidgetとアイコンが重なってしまいますので、
Gridlockでアイコンを自由に配置を参考に導入をお勧めします。
このWidgetは時計と現在の天気が大きく表示され、
かつ、4日後までの天気や日付、気温も表示されてとても使い勝手が良いです。
ただ、縦3行分の場所を取るので、Widgetを置いた画面にはアイコンが1行しか置けないです。
それでも、グラフィックも綺麗なのでお勧めです。






















コメント 0