ブログのトップ画像を変更 [カスタマイズ]
気付いた方もいらっしゃったのではないかと思いますが、先週タイトル画像を変更しました。
よく他のブログを読みに行くとソネブロのスキンにはないタイトル画像が表示されているのをタマに見かけました。
それでいつか挑戦しようと思っていたのです。
やり方はそんなに難しくないので、今のスキンが気に入らないと思っている方はチャレンジしてみてはいかがでしょうか。
1.今表示されているスキンイメージと同じ大きさの画像を用意する。
2.用意した画像をアップし、サイドバーにスクリプトを記述する。
3.必要な場合はタイトル・紹介文の色を変更する。
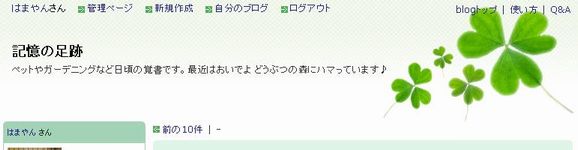
変更前のスキンイメージ

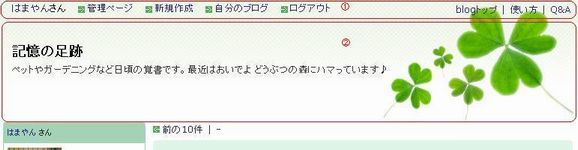
変更後のスキンイメージ

1.現在のスキンイメージの大きさを調べるため、スキンイメージを保存する。

私の使用しているスキンではスキンイメージが2個ありました。
使用しているスキンによって個数は異なるようです。
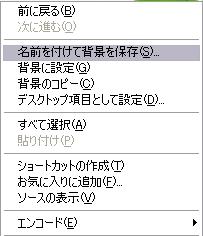
①、②の画像の上で右クリック→[名前を付けて画像を保存]を選択。

そうするとheader.jpgとbunner.jpgの2個のファイルが保存されたかと思います。
エクスプローラ等で保存したイメージにカーソルを持っていくとサイズが表示されます。

これで用意するイメージ画像の名前とサイズが調べられたので新しいイメージ画像を作成してください。
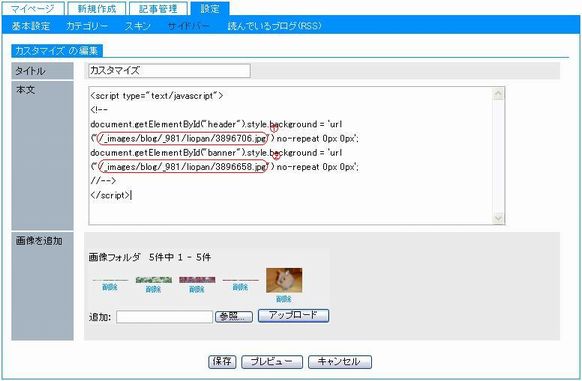
2.用意した画像をアップし、サイドバーにスクリプトを記述する。

[設定]→[サイドバー]より記述したいカスタムペインの編集をクリックします。
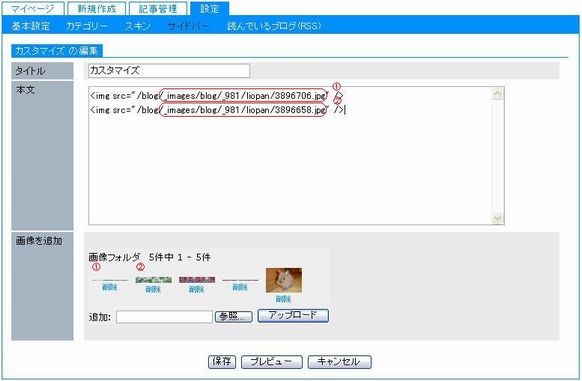
編集画面で今回作成したスキンイメージをアップロードします。
アップロードしたスキンイメージをクリックして覚えておきます。
①、②の円で囲った部分を以下で使用します。

上記のスクリプトを記述します。
①、②の円で囲った部分を先程覚えておいた記述に変更します。
これでスキンイメージの変更は完了です。
保存して確認してみてください。
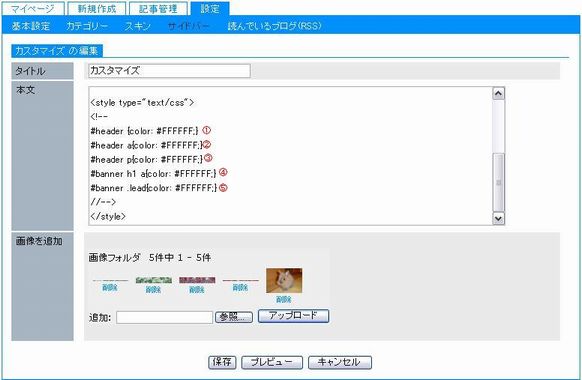
3.必要な場合はタイトル・紹介文の色を変更する。
スキンイメージを変更するとタイトルや紹介文などが見えにくくなってしまうことがあります。
そんな場合は文字の色を変える必要があります。

①~⑤の文字色を変更します。
①:ヘッダー文字(はまやんさんの”さん”の部分)
②:ヘッダーのリンク部分(マウスカーソルを持っていくと下線の表示される部分)
③:ヘッダーのp属性(右上の”|”の部分)
④:タイトル
⑤:紹介文

上記のスクリプトを記述します。
この例では①~⑤の文字色をすべて白色にしています。
ちょっとわかり辛かったですね。暇なときに改良していきます♪






















初めまして。検索でこちらにたどりつきました。
現在、カスタマイズのテストを楽しんでおります。
親切な解説、どうもありがとうございました。
by 馬子 (2006-08-10 00:04)
馬子さん、初めまして!
馬子さんもカスタマイズやられているのですか[はてな]
少しでもお役に立ててうれしいです。
by はまやん (2006-08-10 22:03)