気分転換にdBar[One]を導入してみた [iPhone]


Xperiaばかり弄って遊んでいて、iPhoneのホーム画面はしばらく放置気味だったので、
思い切ってイメチェンしてみました。
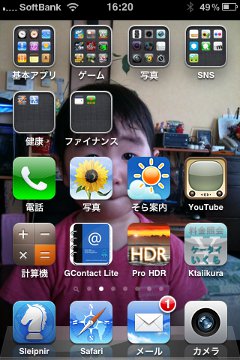
左側が最近まで使っていたホーム画面。
時計&天気&週間天気予報が1つなったウィジェットを配置して、結構気に入っていました。
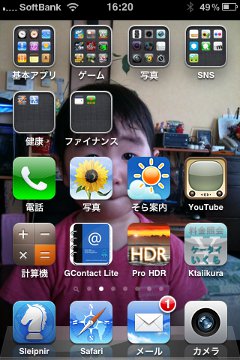
右側が今使っているホーム画面です。
dBar[One]を導入し、アイコン、アイコンの影、ドックの反射などを透過してスッキリさせた感じです。
壁紙はネットから適当に拾ってきました。
導入方法はググれば色々出てくるとは思いますが、もうチョッと検証してから記事にしたいと思います。
まだ解決出来ていない問題が多々あったりするので・・・・
それでも、見た目が一新してスッキリしたので、しばらくはこれでいきたいと思います。
MyWi使ってiPhoneからテザリング [iPhone]
Xperia mini proはシムがささっていないので、Wi-Fiの無いところだネットが出来ない(当たり前)。
XperiaとiPhoneを同時にネットにつなぐためには、以前紹介したように、
iPhoneのシムをXperiaにさして、Barnacleでテザリングを行えば両方で使うことが出来ます。
ただ、これだとシムの抜き差しが面倒なんですよね。
以前、iPhoneからテザリング出来ないものかとiPhone用のアプリであるMyWiを使ったのですが、
Androidはアドホックではつながらず断念していました。
けど、ひょっとしてBluetoothだとつながらないかなぁと思ってやってみました。
(MyWiはWiFi・Bluetooth・USBで接続することが出来ます。)

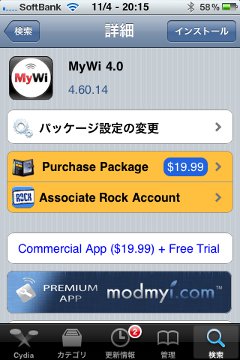
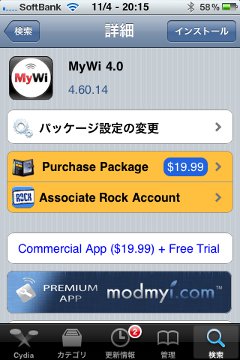
まずはCydiaからMyWiをインストール。
もちろん、iPhone(日本)ではテザリングを許可していないので、root化要です。
値段も19.99$とチョッとお高目。

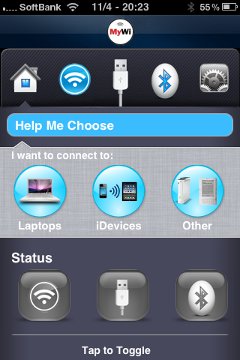
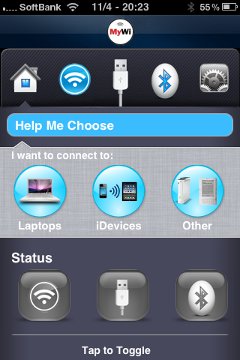
インストール後に起動するとこんな感じです。
下の方のStatusのボタン(左からWiFi、USB、Bluetooth)のうち、右のBluetoothを選択。

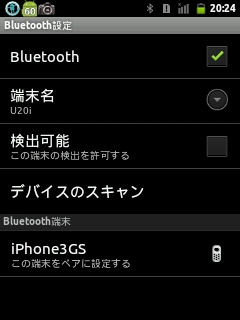
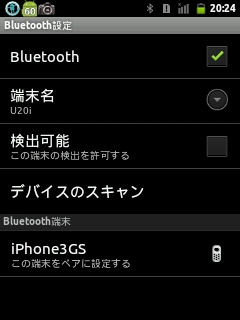
すると、XperiaでBluetoothをサーチするとiPhone3GSが見えているので選択。

そうすると、iPhoneにXperiaからの接続要求が来るので「Pair」を選択。

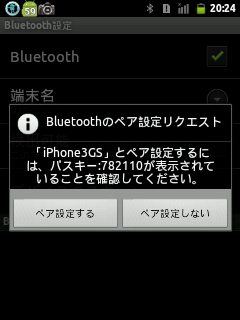
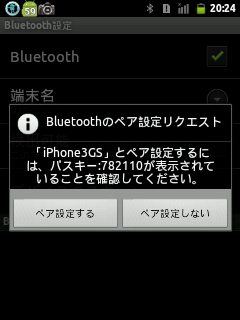
今度はXperiaのほうに接続要求が来るので「ペア設定する」を選択。
これで、お互いが接続されたはずなのですが・・・

ペアにはなれたようなのですが(多分)、接続は出来ませんでした。
どうも、AndroidはBluetoothで子供?にはなれないようです。
(頑張れば出来るのかな?)

早々に諦めて、今度は前回断念したWiFiでの接続を試すことに。

予想に反して、あっさり接続に成功しました!!
どうも、CyanogenMod7はアドホック接続に対応しているようです。
ノーマルROMなAndroidで試すとやっぱりつながらないです(WiFiでサーチしても見えない)。

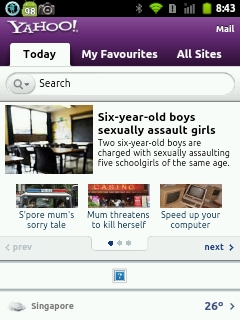
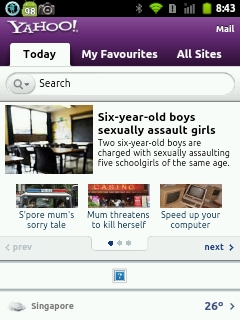
ブラウザからYahoo!画面も表示されました。

テザリング中のiPhoneの画面。
上にテザリングのバーが2行目に表示されていて、結構目立ちます。

MyWiの設定画面で「Tetherring Bar」を「Status Bar Icon」に変更すると、
目立たなくすることが出来ます。

分かりづらいですが、右の電池マークの隣のアイコンがテザリング中をあらわしています。
これで、ちょっとXperiaをネットにつなぎたいと思っても、
簡単につなぐ事が出来るようになったので便利になりました。
ノートPCなどもつなぐ事が出来るのですが、DSやPSPは無理だと思います。
XperiaとiPhoneを同時にネットにつなぐためには、以前紹介したように、
iPhoneのシムをXperiaにさして、Barnacleでテザリングを行えば両方で使うことが出来ます。
ただ、これだとシムの抜き差しが面倒なんですよね。
以前、iPhoneからテザリング出来ないものかとiPhone用のアプリであるMyWiを使ったのですが、
Androidはアドホックではつながらず断念していました。
けど、ひょっとしてBluetoothだとつながらないかなぁと思ってやってみました。
(MyWiはWiFi・Bluetooth・USBで接続することが出来ます。)

まずはCydiaからMyWiをインストール。
もちろん、iPhone(日本)ではテザリングを許可していないので、root化要です。
値段も19.99$とチョッとお高目。

インストール後に起動するとこんな感じです。
下の方のStatusのボタン(左からWiFi、USB、Bluetooth)のうち、右のBluetoothを選択。

すると、XperiaでBluetoothをサーチするとiPhone3GSが見えているので選択。

そうすると、iPhoneにXperiaからの接続要求が来るので「Pair」を選択。

今度はXperiaのほうに接続要求が来るので「ペア設定する」を選択。
これで、お互いが接続されたはずなのですが・・・

ペアにはなれたようなのですが(多分)、接続は出来ませんでした。
どうも、AndroidはBluetoothで子供?にはなれないようです。
(頑張れば出来るのかな?)

早々に諦めて、今度は前回断念したWiFiでの接続を試すことに。

予想に反して、あっさり接続に成功しました!!
どうも、CyanogenMod7はアドホック接続に対応しているようです。
ノーマルROMなAndroidで試すとやっぱりつながらないです(WiFiでサーチしても見えない)。

ブラウザからYahoo!画面も表示されました。

テザリング中のiPhoneの画面。
上にテザリングのバーが2行目に表示されていて、結構目立ちます。

MyWiの設定画面で「Tetherring Bar」を「Status Bar Icon」に変更すると、
目立たなくすることが出来ます。

分かりづらいですが、右の電池マークの隣のアイコンがテザリング中をあらわしています。
これで、ちょっとXperiaをネットにつなぎたいと思っても、
簡単につなぐ事が出来るようになったので便利になりました。
ノートPCなどもつなぐ事が出来るのですが、DSやPSPは無理だと思います。
ホーム画面のアイコンを5列に! [iPhone]
iPhoneのホーム画面には4列*5行(ドック含む)の20個のアイコンを置くことが出来るのですが、
もっと置けたらなぁと思いますよね。
そんな訳で5*5の25個置けるようにしてみました。

変更する前の画面です。
Widgetを置いてあるので分かり難いですね。
このWidgetで3行分使っています。

まずはドックに5個並べることができるようになる「Five Icon Doc」をインストール。
もちろん、Cydiaからインストールします。

プルプル状態にして、もう1個ドックに持っていくと5個並ばせることが出来ます。
「設定」アイコンをドックに追加してみました。

次にホーム画面のアイコンを5個並べるために「Five-Column SpringBoard」をインストール。
もちろん、このアプリもCydiaからインストールします。

インストールしてrespringするとホーム画面のアイコンが5個並んで表示されます。
これで、1画面にドックも含めると5個多く置くことが出切るので、
たくさんアプリをインストールしている場合には便利になります。
時間が出来たら、アイコンをチョッとだけ小さくしてホーム画面を6行(ドック含む)表示させたいです。
もっと置けたらなぁと思いますよね。
そんな訳で5*5の25個置けるようにしてみました。

変更する前の画面です。
Widgetを置いてあるので分かり難いですね。
このWidgetで3行分使っています。

まずはドックに5個並べることができるようになる「Five Icon Doc」をインストール。
もちろん、Cydiaからインストールします。

プルプル状態にして、もう1個ドックに持っていくと5個並ばせることが出来ます。
「設定」アイコンをドックに追加してみました。

次にホーム画面のアイコンを5個並べるために「Five-Column SpringBoard」をインストール。
もちろん、このアプリもCydiaからインストールします。

インストールしてrespringするとホーム画面のアイコンが5個並んで表示されます。
これで、1画面にドックも含めると5個多く置くことが出切るので、
たくさんアプリをインストールしている場合には便利になります。
時間が出来たら、アイコンをチョッとだけ小さくしてホーム画面を6行(ドック含む)表示させたいです。
HTC Weather Animated PerPageHTML 導入 [iPhone]
Androidなスマフォでは当たり前のWidgetですが、
脱獄したiPhoneでも使用出来るようなので導入してみました。

今回はWinterBoardではなくPerPageHTMLを使用してWidgetを表示するので、
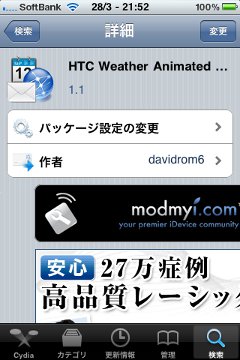
まずはCydiaよりPerPageHTMLをインストール。

同じくCydiaよりPerPageHTMLで表示するためのWidgetである
「HTC Weather Animated PerPageHTML 」をインストール。
このWidgetは時計と天気をアニメーションで表示するものです。

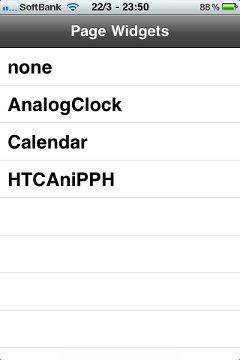
ホーム画面にPerPageHTMLをインストールすることで出来るPerPageアイコンより起動。
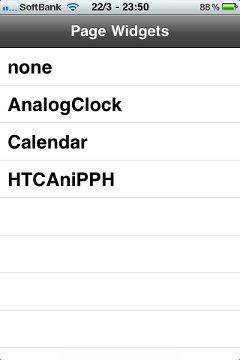
表示したいWidgetを選択するのですが、今回は先ほどインストールした「HTCAniPPH」を選択。

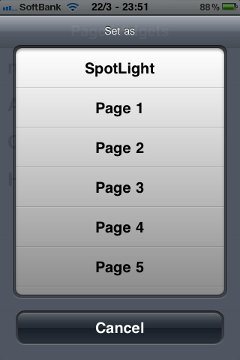
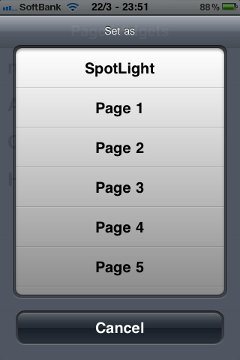
ホーム画面の何ページ目に表示するのかを選択します。

ホーム画面にWidgetが表示されました。
普通、iPhoneではWidgetを表示することが出来ないのでとても新鮮です。
このWidgetは名前の通り、天気部分がアニメーション表示され、
この画面では雲が流れ、雪が降っていたりします。
ただ、綺麗で良いのですがバッテリーが見る見る減っていきます。
後、地域の設定も設定する必要があります。

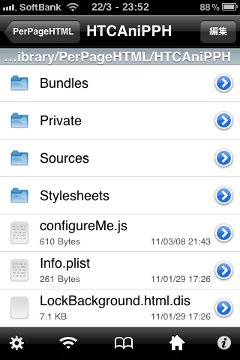
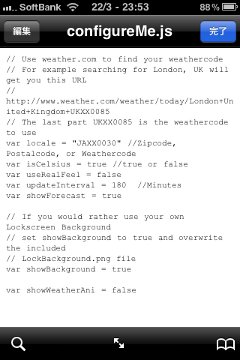
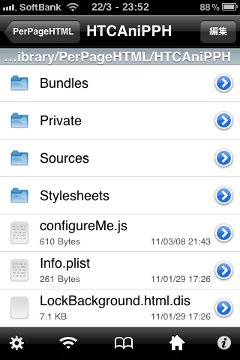
/var/mobile/Library/PerPageHTML/HTCAniPPH/configureMe.jsをiFileなどで編集します。

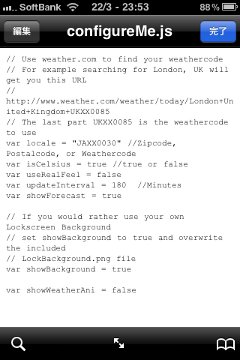
アニメーションの設定
var showWeatherAni = false ← falseにするとアニメーションがオフとなります
地域の設定
var locale = "JAXX0030" ←"JAXX0030"の部分を表示したい地域に変更します。
http://www.weather.com/
上記のページの検索窓で金沢市なら”kanazawa”と入力。
すると、”kanazawa,japan”と候補が表示されるので選択。
すると以下のようなアドレスの金沢市の天気情報ページに遷移するので”JAXX0030”を設定。
http://www.weather.com/weather/today/JAXX0030

地域が”kanazawa”に変更されて、天気も曇りになってます。
補足としてGridlockを導入していないとWidgetとアイコンが重なってしまいますので、
Gridlockでアイコンを自由に配置を参考に導入をお勧めします。
このWidgetは時計と現在の天気が大きく表示され、
かつ、4日後までの天気や日付、気温も表示されてとても使い勝手が良いです。
ただ、縦3行分の場所を取るので、Widgetを置いた画面にはアイコンが1行しか置けないです。
それでも、グラフィックも綺麗なのでお勧めです。
脱獄したiPhoneでも使用出来るようなので導入してみました。

今回はWinterBoardではなくPerPageHTMLを使用してWidgetを表示するので、
まずはCydiaよりPerPageHTMLをインストール。

同じくCydiaよりPerPageHTMLで表示するためのWidgetである
「HTC Weather Animated PerPageHTML 」をインストール。
このWidgetは時計と天気をアニメーションで表示するものです。

ホーム画面にPerPageHTMLをインストールすることで出来るPerPageアイコンより起動。
表示したいWidgetを選択するのですが、今回は先ほどインストールした「HTCAniPPH」を選択。

ホーム画面の何ページ目に表示するのかを選択します。

ホーム画面にWidgetが表示されました。
普通、iPhoneではWidgetを表示することが出来ないのでとても新鮮です。
このWidgetは名前の通り、天気部分がアニメーション表示され、
この画面では雲が流れ、雪が降っていたりします。
ただ、綺麗で良いのですがバッテリーが見る見る減っていきます。
後、地域の設定も設定する必要があります。

/var/mobile/Library/PerPageHTML/HTCAniPPH/configureMe.jsをiFileなどで編集します。

アニメーションの設定
var showWeatherAni = false ← falseにするとアニメーションがオフとなります
地域の設定
var locale = "JAXX0030" ←"JAXX0030"の部分を表示したい地域に変更します。
http://www.weather.com/
上記のページの検索窓で金沢市なら”kanazawa”と入力。
すると、”kanazawa,japan”と候補が表示されるので選択。
すると以下のようなアドレスの金沢市の天気情報ページに遷移するので”JAXX0030”を設定。
http://www.weather.com/weather/today/JAXX0030

地域が”kanazawa”に変更されて、天気も曇りになってます。
補足としてGridlockを導入していないとWidgetとアイコンが重なってしまいますので、
Gridlockでアイコンを自由に配置を参考に導入をお勧めします。
このWidgetは時計と現在の天気が大きく表示され、
かつ、4日後までの天気や日付、気温も表示されてとても使い勝手が良いです。
ただ、縦3行分の場所を取るので、Widgetを置いた画面にはアイコンが1行しか置けないです。
それでも、グラフィックも綺麗なのでお勧めです。
Gridlockでアイコンを自由に配置 [iPhone]
iPhoneのホームアイコンは左から右、上から下に詰まって配置されますよね?
もっと自由に配置できたら便利だろうと思って調べるとGridlockなるアプリを発見。
早速、導入してみました。

もちろん要脱獄で、Cydiaより$0.99で購入。

インストール&respring後、アイコン長押しでプルプルさせることで自由に配置することが出来ます。
チョッとわかり難いかもしれないですが、上から2列目の右側が詰まってないのが分かるかと思います。
有料アプリですが、自由にアイコンを配置できると使い易さUPなのでお勧めです。
もっと自由に配置できたら便利だろうと思って調べるとGridlockなるアプリを発見。
早速、導入してみました。

もちろん要脱獄で、Cydiaより$0.99で購入。

インストール&respring後、アイコン長押しでプルプルさせることで自由に配置することが出来ます。
チョッとわかり難いかもしれないですが、上から2列目の右側が詰まってないのが分かるかと思います。
有料アプリですが、自由にアイコンを配置できると使い易さUPなのでお勧めです。





















